¿Sabías que más del 50% del tráfico web proviene de dispositivos móviles? Los errores de las webs creativas pueden costarte clientes sin que lo notes.
Si eres artista, diseñador, fotógrafo o cualquier tipo de creativo, tu página web es tu carta de presentación digital. Sin embargo, incluso los profesionales más talentosos cometen errores en páginas web que alejan a potenciales clientes. Por ejemplo, los visitantes suelen abandonar un sitio , y un diseño que no es «responsive» no solo frustra a los usuarios sino que también afecta negativamente tu posicionamiento en Google.si tarda más de tres segundos en cargar
Además, la falta de personalidad en el diseño, un portafolio desorganizado o errores de diseño web básicos pueden estar saboteando tus oportunidades profesionales. La buena noticia es que estos problemas tienen solución, y no necesitas ser un experto en programación para arreglarlos.
En este artículo, analizaremos los 5 errores más comunes que cometen los creativos en sus webs y, lo más importante, te mostraremos cómo solucionarlos de manera sencilla. No importa si estás creando una página web creativa desde cero o mejorando la que ya tienes, estas recomendaciones te ayudarán a destacar por las razones correctas.
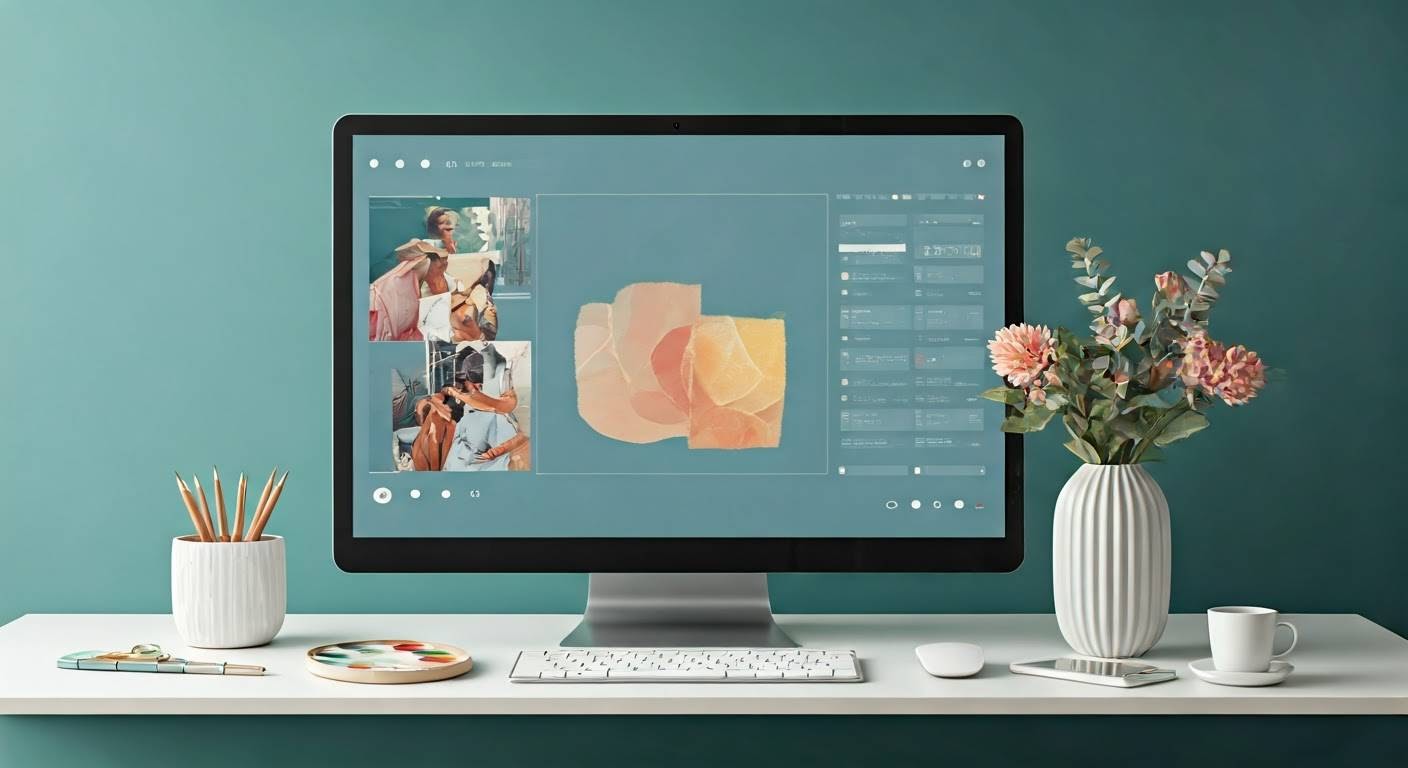
Error 1: Creatividad en blanco – Ausencia de personalidad en el diseño
Image Source: GoDaddy
Una web sin personalidad es como un lienzo en blanco que nadie recordará. Cuando navegas por internet, ¿cuántas páginas web de creativos parecen plantillas genéricas sin alma? Este fenómeno, conocido como «creatividad en blanco», es paradójicamente uno de los errores más comunes en las webs de profesionales creativos.
Por qué ocurre este problema
La ausencia de personalidad en el diseño web de creativos sucede por diversas razones. En primer lugar, muchos profesionales caen en la trampa de utilizar plantillas estándar sin personalizarlas adecuadamente. Aunque estas plantillas ofrecen una base funcional, no transmiten la esencia única que todo creativo posee.
Asimismo, existe cierto temor a arriesgar. Muchos diseñadores y artistas, irónicamente, se sienten más seguros siguiendo convenciones establecidas para sus propias webs, pensando erróneamente que un diseño «profesional» debe ser neutro y despersonalizado.
Otro factor determinante es la saturación de información y tendencias. Los creativos pueden sentirse abrumados por la cantidad de opciones disponibles y terminan cayendo en la monotonía o repetición de ideas ya existentes, sin lograr plasmar su propia identidad.
El desconocimiento técnico también juega un papel importante. Algunos creativos tienen claras sus ideas pero carecen de los conocimientos necesarios para implementarlas, conformándose con soluciones predeterminadas que no reflejan su esencia.
Una web creativa auténtica va mucho más allá del diseño bonito. Se diferencia por transmitir la esencia de la marca de forma única, captar la atención desde el primer segundo y conectar emocionalmente con el usuario. Mientras que una web genérica repite estructuras y elementos comunes sin alma, una web con personalidad sorprende, emociona y guía al usuario con una experiencia visual y funcional totalmente alineada con los objetivos del negocio.
Cómo afecta a la percepción de tu marca personal
La falta de personalidad en tu web afecta directamente a la percepción de tu marca personal. Según estudios, los directores de arte y potenciales clientes dedican en promedio antes de decidir si quieren saber más sobre el diseñador menos de un minuto a revisar un portafolio[1]. En ese brevísimo tiempo, una web sin carácter propio difícilmente dejará huella.
La autenticidad es fundamental, ya que el 92% de los consumidores prefieren las marcas que presentan una comunicación auténtica [1]. Por tanto, no tener una identidad clara en tu web puede reducir significativamente tus oportunidades profesionales.
Tu página web actúa como un escaparate virtual y primera impresión de tu negocio creativo. Las personas compran productos de determinadas marcas para definirse a sí mismos, por lo que es crucial diseñar una personalidad de marca con la que tus clientes puedan identificarse.
Los diseñadores que invierten tiempo en crear portafolios personalizados tienen mayores posibilidades de ser recordados y contratados [1]. De hecho, un caso documentado muestra que un diseñador, al personalizar su portafolio, vio en comparación con aquellos que usaron plantillas genéricas incrementar sus oportunidades laborales en un 30%[1].
Las primeras impresiones son cruciales. En un escenario ideal, tus visitantes deberían enamorarse instantáneamente de lo que encuentran en tu web. Por eso, todo, desde el diseño de tu página de inicio hasta las imágenes en tu portafolio, debe impresionar a tu audiencia y reflejar tu identidad única.
Ejemplos de webs creativas con personalidad única
Veamos algunos ejemplos inspiradores de webs que han logrado transmitir una personalidad única:
Divergentes: No es solo una web creativa, sino una alternativa palpable a las webs comunes. A través de un diseño y estructura simples, han logrado ser muy originales con:
- Paleta de colores que se sale de lo habitual
- Estilo de marca muy marcado y diferente, rozando lo urbano y vintage
- Interacciones con elementos creando experiencias peculiares
- Animaciones disruptivas e inesperadas por toda la web [2]
Meomi: Destaca por su diseño divertido con ilustraciones de estilo juguetón e infantil. Su paleta de colores otoñal aporta calidez al diseño, creando una experiencia visual coherente y atractiva [2].
Curious Space: Estos creadores y diseñadores de espacios decidieron hacer de su página web un espacio para destacar su creatividad, con una estética minimalista y una navegación diferente que permite desplazarse horizontalmente mediante scroll [2].
Waark: Este estudio creativo presenta una estética impecable con paleta de colores desaturados y pasteles, además de espectaculares animaciones de elementos ilustrados [2].
La creatividad en el diseño web implica pensar siempre un paso más allá de lo convencional, utilizando elementos visuales, interactividad y funcionalidad de forma innovadora para ofrecer experiencias únicas a los usuarios [3].
Soluciones para infundir tu esencia creativa en el diseño
Para solucionar la ausencia de personalidad en tu web, considera estas estrategias efectivas:
- Define tu identidad de marca: Antes de diseñar cualquier elemento visual, establece claramente tu misión, visión y valores. Esto servirá como guía para todas tus decisiones creativas [4]. Tu identidad debe ser coherente en todos los puntos de contacto, desde el logotipo hasta el contenido.
- Personaliza más allá de la plantilla: Si utilizas una plantilla, modifícala significativamente para reflejar tu estilo único. Juega con la tipografía, los colores y la disposición de los elementos para crear algo verdaderamente tuyo.
- Cuida tu paleta de colores: Los colores evocan emociones y asociaciones subconscientes. Por ejemplo, el rojo simboliza pasión y energía, mientras que el azul representa confianza y estabilidad [4]. Elige una paleta que refleje tu personalidad y los valores de tu marca.
- Desarrolla un tono de voz propio: El lenguaje que uses en tu página web debe reforzar el carácter y personalidad de tu marca [1]. Si tu audiencia es joven y le gusta la tecnología, quizás un tono informal y divertido sería adecuado. Para servicios más profesionales, un tono más formal podría ser apropiado.
- Incluye elementos visuales distintivos: Utiliza fotografías propias en lugar de imágenes de stock genéricas. Las imágenes auténticas crean puentes emocionales con tus visitantes y muestran el lado humano detrás de tu trabajo [1].
- Integra microinteracciones: Pequeñas animaciones y efectos al pasar el cursor sobre ciertos elementos pueden hacer que tu web sea más interactiva y memorable sin comprometer la usabilidad.
- Cuenta tu historia: La página «Quién soy» o «Sobre mí» es frecuentemente la segunda más visitada después de la portada [1]. Aprovecha esta oportunidad para mostrar tu personalidad y conectar emocionalmente con tus potenciales clientes.
- Mantén el equilibrio entre creatividad y usabilidad: Crear una web original que también asegure una buena usabilidad es todo un reto. No supedites el contenido a la idea del diseño. Asegúrate de que tu web cumpla con su objetivo: hacer llegar al usuario la información que busca de forma fácil y rápida [5].
La creatividad no es solo cuestión de estética, va sobre tener claro cómo presentar la información de manera que mejore la usabilidad, la accesibilidad y la interacción del usuario con la página [3]. Puede manifestarse en detalles como la elección de una paleta de colores única, la implementación de animaciones sutiles que guíen al usuario a través de la navegación o en la estructuración de la información de forma que destaque lo más importante y facilite la comprensión.
Recuerda que la coherencia es fundamental. Como dijo el célebre diseñador Paul Rand: «El diseño es el silencioso embajador de tu marca» [1]. Esta afirmación subraya la importancia de un portafolio que no solo exhiba tus trabajos, sino que también comunique tu identidad única como diseñador.
Error 2: Portafolio sobrecargado sin filtrado por categorías
mage Source: Nerade
Presentar todos tus trabajos creativos sin un orden lógico es como invitar a alguien a una biblioteca donde los libros están apilados sin clasificación alguna. El portafolio sobrecargado es uno de los errores en páginas web más frecuentes entre profesionales creativos, y puede estar alejando a tus potenciales clientes sin que lo notes.
El problema de mostrar demasiado trabajo sin organización
Un portafolio efectivo no consiste simplemente en mostrar todo lo que has creado a lo largo de tu carrera. Muchos creativos caen en la tentación de incluir cada proyecto en el que han trabajado, pensando erróneamente que cantidad equivale a calidad. Sin embargo, esta estrategia resulta contraproducente.
El principal problema radica en la sobrecarga visual e informativa. Cuando presentas demasiados trabajos sin un sistema de organización claro, estás obligando al visitante a procesar excesiva información. Un portfolio debe ser una cuidadosa selección de tus mejores trabajos, no un almacén de todo lo que has creado.
Según expertos en diseño de portfolios, es recomendable elegir que reflejen lo mejor de tu trabajo entre 6 y 10 proyectos[6]. No es necesario incluir todos los proyectos que has realizado; de hecho, menos es más. Lo importante es que cada proyecto esté alineado con la imagen que deseas proyectar y mantenga coherencia con el resto del portfolio.
Además, un portafolio sin categorización dificulta enormemente que los visitantes encuentren ejemplos específicos de tu trabajo que podrían interesarles. Por ejemplo, , debería poder filtrar fácilmente tu contenido para encontrar estos ejemplos concretos si eres fotógrafo y un cliente potencial busca ver específicamente tu trabajo en fotografía de moda[7].
Impacto en la experiencia del usuario y potenciales clientes
La falta de organización en tu portafolio afecta directamente la experiencia del usuario y puede tener consecuencias negativas para tu negocio creativo. Los potenciales clientes tienen tiempo limitado y, si no pueden encontrar rápidamente lo que buscan, simplemente abandonarán tu sitio.
Un sitio web desordenado y sobrecargado confunde a los usuarios [8]. Demasiada información solo complica la navegación y dificulta que tus visitantes encuentren lo que están buscando. Esto es particularmente problemático considerando que los visitantes suelen tomar decisiones rápidas: los directores de arte y potenciales clientes dedican en promedio menos de un minuto a revisar un portafolio antes de decidir si quieren saber más sobre el creativo.
La falta de un sistema de filtrado adecuado también implica que estás perdiendo oportunidades de negocio. La mayoría de los fotógrafos y diseñadores crean portafolios donde muestran sus mejores fotografías, pero a veces las personas que buscan contratarte quieren ver si has realizado previamente algo similar a lo que necesitan [7].
Los portfolios creativos que no están bien organizados pueden provocar:
- Frustración en el usuario que no encuentra lo que busca
- Mayor tasa de rebote (visitantes que abandonan tu web rápidamente)
- Percepción de desorganización profesional
- Pérdida de potenciales clientes que no logran evaluar si tu trabajo se ajusta a sus necesidades
Por otra parte, un portafolio bien estructurado puede servir para exhibir tus capacidades, convirtiéndose en una herramienta estratégica para conseguir trabajo [9]. La función del portfolio va más allá de reflejar las capacidades a través de una narrativa visual; actúa estratégicamente para obtener oportunidades laborales y construir relaciones profesionales valiosas.
Estrategias de categorización efectivas
Para solucionar el problema de la sobrecarga, es fundamental implementar estrategias de categorización efectivas que faciliten la navegación por tu trabajo. Aquí hay algunas tácticas probadas:
- Categorización por tipo de proyecto: Organiza tus trabajos según su naturaleza (branding, diseño de productos, marketing, publicidad) [6]. Esta es una de las formas más intuitivas de clasificación y permite a los visitantes ir directamente al área que les interesa.
- Categorización por sector o industria: Si trabajas con diferentes industrias (moda, tecnología, alimentación, etc.), esta clasificación ayuda a que los clientes potenciales encuentren ejemplos relevantes para su sector.
- Categorización por habilidades o técnicas: Si eres un creativo multidisciplinar, puede ser útil separar tus trabajos según las habilidades demostradas (ilustración, fotografía, animación, etc.).
- Combinación de criterios personales y estratégicos: Según expertos, puedes considerar tres categorías clave al seleccionar proyectos para tu portafolio [10]:
- Proyectos sentimentales: Trabajos con carga emocional personal
- Proyectos destacados: Reconocidos por otros profesionales
- Proyectos estratégicos: Los que muestran tus ambiciones profesionales
Un índice claro ayuda enormemente a que tu portfolio sea fácil de navegar [6]. Cuantas más categorías claras tengas, más fácil será para el cliente o empleador entender tu trabajo y qué servicios ofreces.
Recuerda que tu portafolio debe contar una historia. Organízalo de manera ordenada y coherente, construyendo una narrativa visual que refleje tu evolución e historia creativa [9]. Incluir proyectos recientes demuestra no solo tus habilidades actuales, sino un constante compromiso con la excelencia creativa.
Soluciones para crear un sistema de filtrado intuitivo
La implementación de un sistema de filtrado efectivo no tiene por qué ser complicada. Existen diferentes opciones dependiendo de la plataforma que utilices para tu web creativa:
Para sitios en WordPress: Existen plugins específicos que permiten crear portafolios filtrables. Algunos, como Visual Portfolio, incluyen un constructor visual para que puedas ver cómo quedará tu galería antes de publicarla [11]. También puedes añadir filtros y herramientas de desplazamiento infinito para mostrar tus proyectos de forma organizada.
Para sitios en otras plataformas: La mayoría de los constructores de sitios web modernos ofrecen opciones para implementar sistemas de filtrado. Busca funciones que permitan:
- Filtrado por categorías o etiquetas
- Diseño de rejilla o mosaico para visualización atractiva
- Opciones de ordenamiento (por fecha, popularidad, etc.)
Para implementar un sistema de filtrado intuitivo, sigue estos pasos:
- Define tus categorías: Establece clasificaciones claras y relevantes para tu trabajo antes de implementar cualquier sistema técnico.
- Etiqueta adecuadamente: Asigna etiquetas consistentes a cada proyecto. Si trabajas con fotografía, por ejemplo, puedes añadir etiquetas separadas por comas para cada imagen [7].
- Implementa los filtros visuales: Coloca los botones o menús de filtrado en una posición prominente y fácil de encontrar, generalmente encima o debajo de la galería [7].
- Mantén la consistencia visual: El sistema de filtrado debe integrarse perfectamente con el diseño general de tu web, manteniendo la misma estética y usabilidad.
- Prueba la experiencia de usuario: Verifica que el sistema funcione correctamente en diferentes dispositivos y que sea intuitivo para diversos tipos de usuarios.
El filtrado no solo mejora la experiencia del usuario, sino que también muestra tu profesionalismo y atención al detalle. Como afirman los expertos, «cada proyecto debe ir acompañado de una breve descripción. Cuenta qué hiciste y por qué. No te limites a subir imágenes bonitas. Las historias detrás del diseño o la estrategia son las que captan la atención de los clientes potenciales» [6].
Recuerda que la premisa «menos es más» también funciona en el caso de los portafolios [12]. Decide qué tres o cuatro proyectos te representan mejor a ti y a los valores de tu empresa, y posiciónalos en un lugar destacado dentro de la página. Es perfectamente factible crear un portafolio con una sola historia o proyecto, siempre que este sea lo suficientemente importante.
Error 3: Errores en el título de la página y metadatos SEO
Image Source: SEO.com
Los títulos y metadatos son el ADN invisible de tu web creativa, elementos que los visitantes rara vez ven pero que determinan si tu trabajo será descubierto online. Muchos creativos se concentran en la estética visual y olvidan estos componentes técnicos fundamentales para el posicionamiento.
Problemas comunes de SEO en webs de creativos
En primer lugar, uno de los errores en páginas web más frecuentes entre creativos es no definir correctamente el título y la descripción de la página. Estos elementos proporcionan información relevante sobre el contenido a los motores de búsqueda, ayudándoles a indexar y clasificar tu web adecuadamente.
Asimismo, es habitual encontrar webs creativas con en diferentes páginas. Según expertos, cada página debe tener metadatos únicos, no solo por motivos SEO, sino porque los títulos aparecen en los resultados de búsqueda y cuando se comparte tu enlace en redes sociales.etiquetas title duplicadas
Otro problema recurrente es la falta de palabras clave en estos elementos. Muchos diseñadores y artistas crean títulos genéricos como «Portafolio» o «Trabajos», desperdiciando una valiosa oportunidad para posicionarse con términos relevantes para su público objetivo.
Además, encontramos descripciones . Sin ellas, Google generará automáticamente el texto que aparece en los resultados, disminuyendo tu control sobre cómo se presenta tu trabajo y reduciendo potencialmente la tasa de clics.meta inexistentes o mal optimizadas
Por último, existe una tendencia entre creativos a priorizar diseños visualmente impactantes sin considerar la información que necesitan los buscadores, creando un desequilibrio entre estética y funcionalidad técnica.
Consecuencias para la visibilidad online
La importancia de los metadatos radica en garantizar la visibilidad y accesibilidad de tu web. Sin estos elementos optimizados, los motores de búsqueda tendrán dificultades para indexar tu sitio correctamente, resultando en posiciones más bajas en los resultados de búsqueda.
Esta menor visibilidad tiene un impacto directo en la captación de clientes potenciales. Si tu trabajo no aparece cuando alguien busca servicios como los tuyos, perderás oportunidades valiosas de negocio, independientemente de la calidad de tu portafolio.
La ausencia de títulos y descripciones atractivas también afecta negativamente a la tasa de clics. Estos elementos funcionan como tu «anuncio» en los resultados de búsqueda, y sin un texto persuasivo que invite al usuario a hacer clic, tu web recibirá menos visitas incluso cuando logre posicionarse.
Por otra parte, las etiquetas mal optimizadas pueden generar un mensaje confuso sobre tu marca y especialización. Si el título no refleja claramente tu profesión y enfoque creativo, los visitantes que lleguen a tu web podrían no encontrar lo que esperaban, aumentando la tasa de rebote.
Elementos SEO esenciales para creativos
Para optimizar correctamente tu web creativa, debes prestar atención a estos elementos SEO fundamentales:
- Etiqueta de título (Title Tag): Debe ser única, relevante y contener las palabras clave principales de la página. Este elemento aparece en la pestaña del navegador y como título principal en los resultados de búsqueda, ayudando a los usuarios y buscadores a entender el tema principal de tu contenido.
- Meta descripción: Este fragmento de texto describe el contenido de tu página y aparece debajo del título en los resultados de búsqueda. Una buena descripción incluye palabras clave relevantes y un texto persuasivo que invite al clic.
- Etiquetas de encabezado (H1, H2, H3): Estas etiquetas estructuran el contenido e indican la jerarquía de información. El H1 debe incluir tu palabra clave principal, mientras que los subencabezados pueden incorporar palabras clave secundarias.
- Atributos Alt en imágenes: Especialmente importantes para creativos visuales, estos textos alternativos describen tus imágenes para los motores de búsqueda y personas con discapacidad visual.
- URLs amigables: Direcciones web claras y descriptivas que incluyan palabras clave relevantes en lugar de códigos o números aleatorios.
Soluciones para optimizar títulos y metadatos
Para solucionar estos problemas comunes, considera estas recomendaciones prácticas:
- Crea títulos únicos y descriptivos: Cada página de tu web debe tener un título diferente que incluya tu nombre o marca, especialidad creativa y ubicación si trabajas localmente. Por ejemplo, en lugar de «Portafolio», usa «Diseño Gráfico Creativo | Ana García | Madrid».
- Redacta meta descripciones persuasivas: En aproximadamente 160 caracteres, resume el contenido de la página incluyendo un llamado a la acción. Por ejemplo: «Descubre mi colección de fotografía minimalista especializada en arquitectura urbana. Más de 10 años capturando perspectivas únicas para marcas internacionales».
- Utiliza palabras clave estratégicamente: Investiga qué términos buscan tus clientes potenciales e inclúyelos naturalmente en títulos y descripciones. Si eres ilustrador de libros infantiles, términos como «ilustración infantil» o «diseño de personajes para cuentos» serán valiosos.
- Revisa y actualiza regularmente: Los metadatos no son elementos estáticos. Revísalos periódicamente y actualízalos según evolucione tu trabajo y las tendencias de búsqueda.
- Mantén un equilibrio entre creatividad y técnica: No sacrifiques tu esencia creativa por el SEO. El objetivo es encontrar un punto medio donde tu personalidad artística se refleje también en estos elementos técnicos.
Aunque los metadatos parezcan aspectos secundarios frente al contenido visual de tu portafolio, son precisamente estos detalles técnicos los que determinarán si potenciales clientes descubren tu trabajo. Como menciona un experto en SEO: «Una buena descripción y etiquetado de las meta etiquetas puede mejorar la tasa de clics y la calidad del tráfico de la página, al atraer a usuarios interesados en el contenido que ofrece».
Recuerda que el objetivo principal de optimizar estos elementos es facilitar que las personas adecuadas encuentren tu trabajo, no solo mejorar rankings. Después de todo, el mejor portafolio del mundo no servirá de nada si nadie puede encontrarlo.
Error 4: Falta de contexto en los proyectos presentados
Image Source: Brandemia
Mostrar trabajos creativos sin explicar su trasfondo es como exhibir una obra de arte sin título ni información del artista. Esta descontextualización es uno de los errores comunes en portafolios creativos que afecta negativamente la percepción de tu talento profesional.
Por qué el contexto es crucial en un portafolio creativo
El contexto transforma simples imágenes en historias completas sobre tu proceso creativo. Sin él, los potenciales clientes no pueden valorar adecuadamente el alcance de tu trabajo ni entender el propósito detrás de cada proyecto. Según expertos en diseño de portafolios, «la página de aterrizaje del sitio web es la página más importante, pero no puede ser la única» [13]. Necesitas vincular cada proyecto a una página donde describas el proceso creativo y tu participación en él.
La contextualización demuestra dos características fundamentales: «capacidad de síntesis» y «valor al proceso de hacer las cosas, más allá del resultado puramente estético» [14]. Sin esta información, los visitantes solo ven el resultado final sin comprender las decisiones estratégicas que tomaste durante el desarrollo.
Cómo afecta a la comprensión de tu proceso creativo
La ausencia de contexto limita severamente la comprensión de tu metodología. Cuando un potencial cliente revisa tu trabajo sin explicaciones, no puede evaluar tu capacidad para resolver problemas creativos ni tu enfoque estratégico frente a los desafíos de diseño.
Sin embargo, al proporcionar una visión detallada «desde la conceptualización hasta la ejecución, el portafolio permite a los evaluadores comprender la metodología y el enfoque del candidato en la resolución de problemas» [15]. Esta transparencia resulta determinante para quienes buscan contratar servicios creativos con una visión clara y estratégica.
Elementos de contexto que debes incluir
Para contextualizar efectivamente tus proyectos, incorpora estos elementos esenciales:
- Información del cliente y objetivo: Explica «¿Quién era el cliente? ¿Cuál fue el objetivo del proyecto? ¿Cuál fue tu función? ¿Quiénes fueron tus colaboradores?» [13]
- Proceso y evolución: Muestra «¿Cómo lucían tus bosquejos iniciales? ¿Cómo refinaste tu enfoque para lograr el resultado final?» [13]
- Resultados obtenidos: Destaca los logros concretos del proyecto y cómo se cumplieron los objetivos iniciales
Para proyectos académicos o conceptuales, es importante «aclarar que son trabajos ficticios» [10], manteniendo así la transparencia profesional con quienes visitan tu portafolio.
Soluciones para presentar proyectos de manera efectiva
Implementa estas estrategias para mejorar la presentación contextual de tus proyectos:
- Crea páginas dedicadas: Desarrolla una página específica para cada proyecto importante donde puedas explicar detalladamente su desarrollo.
- Equilibra lo visual con lo textual: Como señalan los expertos, «el portfolio general debe ser esencialmente visual y las explicaciones deben ser directas y poco técnicas» [14].
- Adapta el nivel de detalle: «En un portfolio personalizado, sí tiene sentido un desarrollo visual y textual más amplio de aquellos proyectos que sean relevantes para tus objetivos» [14].
- Narra la historia completa: Describe brevemente «la inspiración detrás de cada pieza, las técnicas empleadas o cualquier exposición relevante donde se haya mostrado el trabajo» [16].
Asimismo, puedes «dividir los trabajos para que el portafolio se sienta robusto. Por ejemplo, si hiciste la identidad de un restaurante, puedes poner el logo y sus aplicaciones como un proyecto y en otra publicación poner los menús» [10].
Error 5: Ausencia de información de contacto accesible
Image Source: Al Sur Estudio
La información de contacto es el puente que conecta tu talento con oportunidades reales. Independientemente de la calidad de tu portafolio, sin una forma clara de contactarte, tu web creativa se convierte en una vitrina impenetrable.
El error de dificultar la comunicación con potenciales clientes
Un error frecuente en las webs creativas es ocultar o complicar el acceso a la información de contacto. Muchos creativos diseñan páginas visualmente impactantes pero descuidan incluir formas claras para comunicarse con ellos. Algunos colocan esta información en secciones difíciles de encontrar o utilizan formularios excesivamente complejos que desalientan a los visitantes.
Sin embargo, para convertir visitantes en clientes potenciales es indispensable facilitar formas de contacto que rompan el silencio entre ambas partes [1]. La mejor estrategia para acercarte a tus clientes es simplificar el proceso de comunicación.
Consecuencias para la generación de oportunidades
Cuando dificultas el contacto, pierdes oportunidades valiosas. Los números de teléfono desconectados, correos electrónicos caducados o formularios complicados alejan a potenciales clientes cuando más te necesitan [17].
Además, sin canales de comunicación directos y claros, muchos visitantes interesados en tu trabajo simplemente abandonarán tu sitio para buscar un creativo más accesible [18]. Esto no solo afecta las conversiones inmediatas, sino también tu reputación profesional a largo plazo.
Elementos esenciales de contacto para creativos
Los elementos básicos que todo creativo debe incluir son:
- Formulario de contacto sencillo: Con campos mínimos pero esenciales. Evita solicitar información excesivamente personal o innecesaria [19].
- Correo electrónico vinculado: Permite que con un solo clic se abra un nuevo mensaje [1].
- Teléfono accesible: Especialmente para público maduro que prefiere resolver dudas mediante conversación directa [1].
- Opciones de mensajería instantánea: Como WhatsApp Business, que permite configurar respuestas automáticas [1].
Soluciones para implementar opciones de contacto efectivas
Para optimizar tu información de contacto:
- Incluye un enlace directo en la cabecera de tu web, destacado con un color diferente o en forma de botón [20].
- Crea una página de contacto completa, no solo un formulario escueto. Proporciona múltiples formas de comunicación, incluyendo al menos una de atención inmediata [20].
- Añade información de horarios de atención y especifica el tiempo estimado de respuesta para gestionar expectativas [2].
- Confirma la recepción mediante correos automáticos de agradecimiento [2].
¿Te ha pasado alguno de estos errores? Escríbeme y te ayudo a mejorar tu web. Recuerda que la cercanía, la seguridad y la tranquilidad son elementos esenciales que debes ofrecer a tus potenciales clientes [18].
Conclusión
Conclusión
Después de analizar estos cinco errores comunes, queda claro que una web creativa exitosa va mucho más allá de mostrar imágenes bonitas. Tu sitio web debe reflejar tu personalidad única, organizar estratégicamente tu trabajo, optimizar elementos técnicos, contextualizar tus proyectos y facilitar el contacto con potenciales clientes.
Sin duda, corregir estos fallos puede marcar la diferencia entre una web que simplemente existe y una que realmente genera oportunidades profesionales. La buena noticia es que todas estas soluciones son perfectamente alcanzables aunque no seas un experto en desarrollo web. Pequeños ajustes como personalizar tu diseño, implementar un sistema de filtrado intuitivo o mejorar tus metadatos pueden transformar radicalmente la efectividad de tu presencia digital.
Recuerda que tu web es mucho más que un portafolio digital: es tu embajador 24/7, trabajando constantemente para conectarte con nuevas oportunidades mientras tú te concentras en lo que mejor sabes hacer: crear. Por tanto, dedicar tiempo a mejorarla no es un gasto, sino una inversión en tu carrera creativa.
¿Te ha pasado alguno de estos errores? Escríbeme y te ayudo a mejorar tu web. Finalmente, lo más importante es que tu sitio web no solo muestre tu trabajo, sino que cuente tu historia y transmita tu visión única como creativo. Después de todo, en un mercado saturado de talento, lo que realmente te distinguirá no será solo la calidad de tu trabajo, sino cómo lo presentas al mundo.
FAQs
Q1. ¿Cuáles son los errores más comunes en el diseño de páginas web creativas? Los errores más frecuentes incluyen la falta de personalidad en el diseño, un portafolio sobrecargado sin filtrado, errores en los metadatos SEO, falta de contexto en los proyectos presentados y ausencia de información de contacto accesible.
Q2. ¿Cómo puedo mejorar la organización de mi portafolio web? Implementa un sistema de filtrado intuitivo, categoriza tus proyectos (por tipo, industria o habilidades), limita la cantidad de trabajos mostrados a 6-10 ejemplos representativos y asegúrate de que cada proyecto tenga su propia página con contexto detallado.
Q3. ¿Qué elementos SEO son esenciales para una web creativa? Los elementos SEO cruciales incluyen títulos de página únicos y descriptivos, meta descripciones persuasivas, etiquetas de encabezado (H1, H2, H3) bien estructuradas, atributos alt en imágenes y URLs amigables que incluyan palabras clave relevantes.
Q4. ¿Por qué es importante proporcionar contexto en los proyectos de mi portafolio? El contexto es fundamental porque permite a los visitantes comprender tu proceso creativo, las decisiones estratégicas tomadas y los resultados obtenidos. Esto demuestra tu capacidad para resolver problemas y añade valor más allá del resultado puramente estético.
Q5. ¿Cómo puedo mejorar las opciones de contacto en mi web creativa? Incluye un formulario de contacto sencillo, un correo electrónico vinculado, un número de teléfono accesible y opciones de mensajería instantánea. Asegúrate de que esta información sea fácil de encontrar, preferiblemente con un enlace destacado en la cabecera de tu web.
Referencias
[1] – https://qualitystudio.es/cuales-son-las-formas-de-contacto-mas-efectivas-en-una-web/
[2] – https://www.sortlist.es/blog/pagina-web-de-contacto/
[3] – https://www.godaddy.com/resources/latam/stories/ideas-creativas-para-paginas-web
[4] – https://lagahe.com/blog/importancia-diseno-creativo-identidad-marca/
[5] – https://www.beedigital.es/desarrollo-web/siete-consejos-para-construir-paginas-web-creativas/
[6] – https://aurorajobs.io/marca-personal/el-portfolio-que-es-y-como-hacerlo-tengas-o-no-experiencia-con-ejemplos/
[7] – https://www.wpbeginner.com/es/plugins/how-to-create-a-filterable-portfolio-in-wordpress/
[8] – https://www.one.com/es/marketing-digital/mejorar-la-experiencia-de-usuario
[9] – https://madridadschool.com/consejos-realizar-portfolio-creativo-digital/
[10] – https://www.domestika.org/es/blog/2494-consejos-para-mejorar-tu-porfolio-creativo
[11] – https://kinsta.com/es/blog/plugins-de-wordpress-portfolio/
[12] – http://www.uxline.com/blog/5-cosas-que-debes-saber-para-mejorar-el-ux-de-tu-portafolio/
[13] – https://es.squarespace.com/blog/mejores-practicas-para-portafolios-de-diseno-grafico
[14] – https://brandemia.org/10-claves-para-crear-un-buen-portfolio
[15] – https://www.esdesignbarcelona.com/actualidad/diseno-grafico/portafolio-digital
[16] – https://www.soydemadrid.com/noticia-madrid/muestra-tu-creatividad-consejos-para-compilar-tu-portafolio-artistico-118664.aspx
[17] – https://avanza.justia.com/3-grandes-riesgos-del-mantenimiento-inadecuado-del-sitio-web-de-una-firma-de-abogados/
[18] – https://alsurestudio.es/formas-de-contacto-web-formulario/
[19] – https://www.kiwop.com/blog/como-hacer-pagina-contacto-web
[20] – https://www.latevaweb.com/pagina-contacto-perfecta